Kategorie: Desktop
-

Tauri’s use of JavaScript and Rust
Tauri is a very interesting framework. On the one hand, it is a framework solving a huge problem in the world of desktop development. It enables cross-platform development without the disadvantages of shipping a separate Chrome browser each single time. This saves resources and reduces the bundle size. On the other hand, it is one…
-

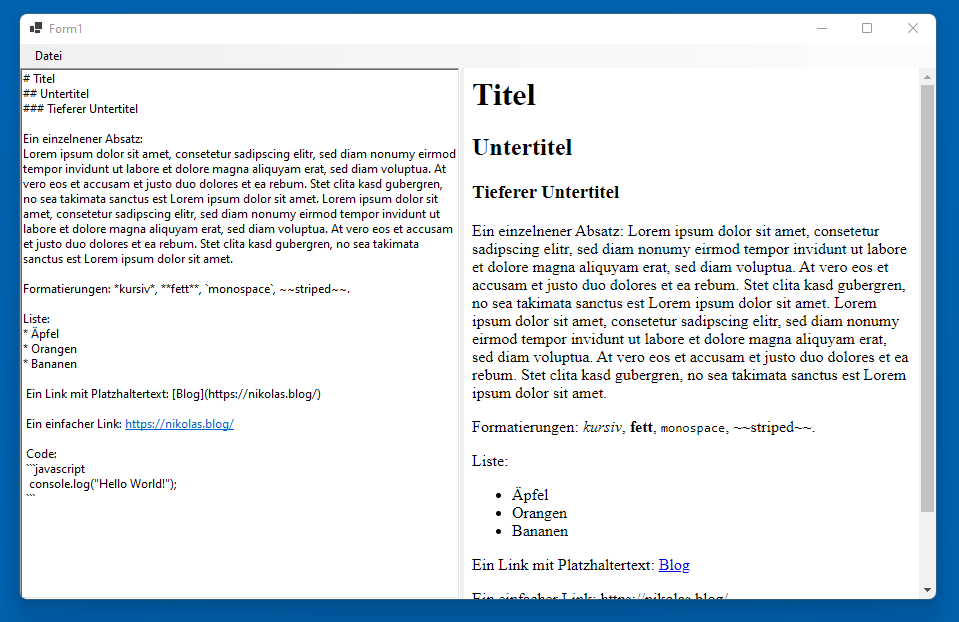
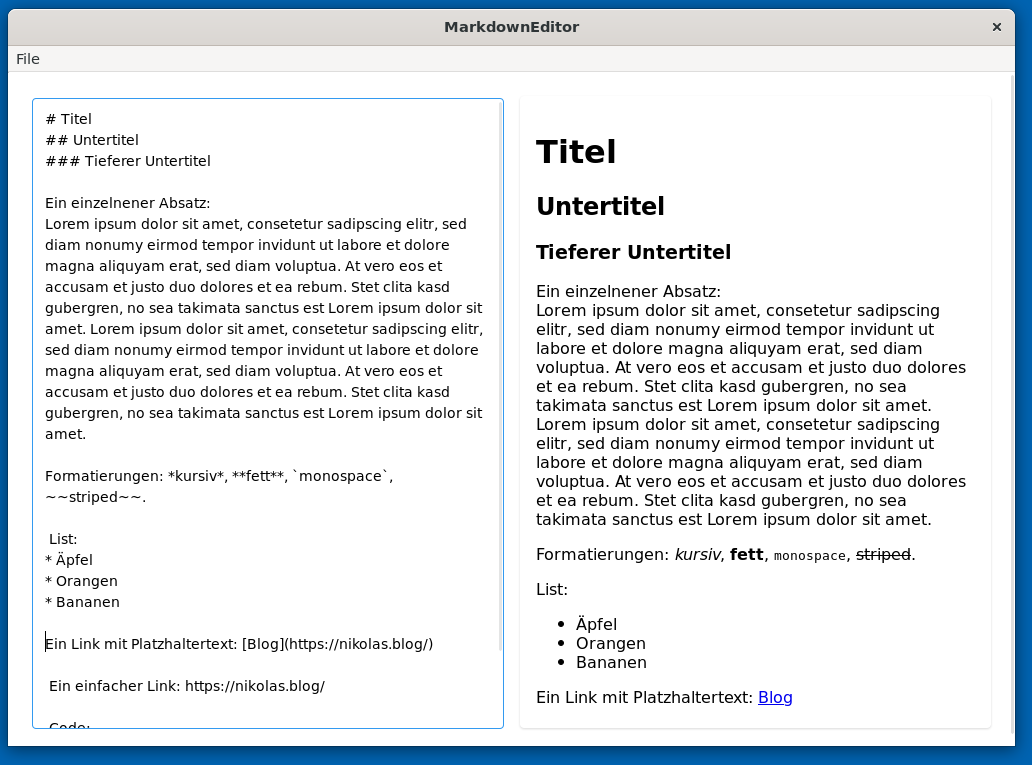
Desktopanwendungen erstellen: Winforms (C# & .Net)
Nachdem wir in den letzten Artikeln der Markdown Desktopanwendungsserie uns mit der Welt von Javascript und ihren Möglichkeiten beschäftigt haben, wird es nun spezieller. Wir schauen uns an, wie wir die Anwendung mithilfe von Winforms, C# und der .Net Plattform auf Windows umsetzen können. Dies ist schon ein drastischer Sprung, wie wir in den folgenden…
-

A Guide for Tauri: Part 2
File menus and more In the last article, we built the frontend part of our application. Now, let’s create the save and open menu. To build a typical GUI menu, we switch to the Rust side of the project. Therefore, we look into the src-tauri/src/main.rs file. This probably looks like the following code snippet in…
-

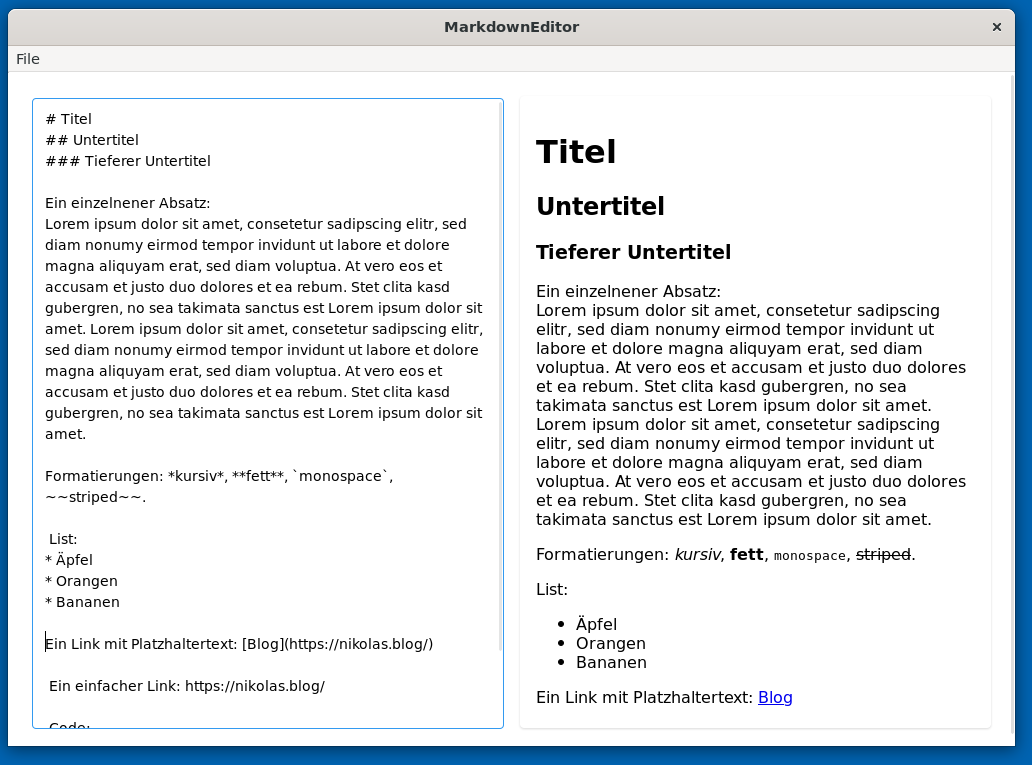
Desktopanwendungen erstellen: Tauri (Rust)
Nachdem wir die Grundlagen des Editor im letzten Artikel gebaut haben, geht es nun zu den komplexeren Teilen unserer Anwendung: das Laden und Speichern unserer Markdown Dateien. Hier werden wir einen großen Unterschied zu der klassischen Webentwicklung wiederfinden. Auch werden wir die „Eigenheiten“ von Tauri kennenlernen. Davor müssen wir uns aber erste einmal vertraut machen,…
-

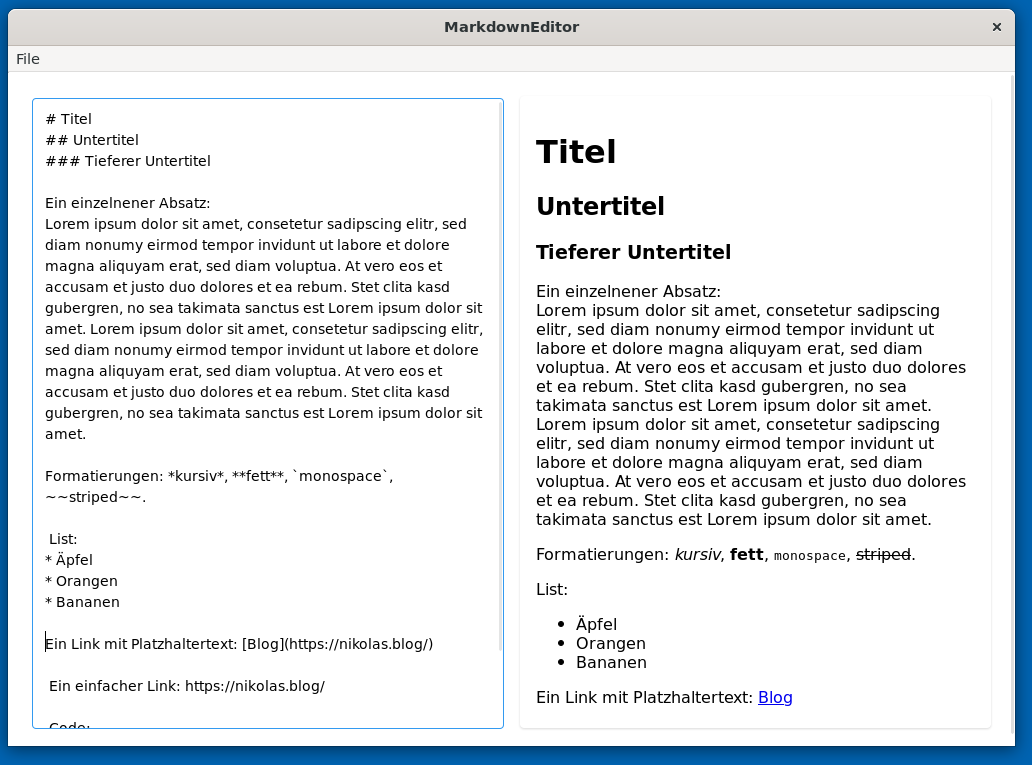
Desktopanwendungen erstellen: Tauri (JavaScript)
Nachdem wir im letzten Artikel einen Blick auf die Geschichte von JavaScript geworfen haben und uns für Tauri entschieden haben, wollen wir nun endlich mit der ersten Anwendung beginnen. Für die Anwendung greife ich auf React zurück. Für das Styling verwende ich das Mantine und als Webpackager vite.Um Tauri auszuführen, muss Rust und Nodejs auf…
-

Tauri Version 1.0 published
The first stabile release of the open source framework Tauri was released two weeks ago. With this framework, developers can create desktop applications for all major operating system by using web technologies. This concept of web technologies for desktop applications is already known from the Electron framework, but has been improved by Tauri. Electron uses…
-

Desktopanwendungen erstellen: Der JavaScript-Weg
Dabei möchte ich in der Serie einer gewissen Logik folgen (zumindest versuche ich es). Im ersten Teil werden wir auch den Bereich der Webanwendungen nicht sofort verlassen, denn wir werden uns anschauen, wie wir diese Anwendung mit HTML, CSS und JavaScript umsetzen können. Doch warum nutzen wir JavaScript, geschweige denn, ob es überhaupt möglich ist?…
-

Desktopanwendungen erstellen
Dieser Artikel bildet den Auftakt einer Serie an Blogartikeln. In dieser Serie möchte ich mich mit der Entwicklung von Desktopanwendungen näher beschäftigen. Anwendungen für den Desktop sind im Alltag überall vertreten. Jedoch gestaltet sich ihre Entwicklung manchmal ein wenig kniffliger, als man es sich zuerst vorstellt. In dieser Serie möchte ich anhand einer Demoanwendung einen…