Kategorie: Softwareentwicklung
-

Astro and the island architecture
It’s time again to introduce a new JavaScript framework. Today it is the new Framework Astro which was published in its first full 1.0 release a couple weeks ago. But what makes Astro and it’s „Island Architecture“ so different from its competitors in the endless world of JavaScript frameworks. Let’s take a look. I would…
-

Let’s make some 3D in Svelte: physics and more
In the last article of this small series, we took a look at a very fascinating part of the 3D worlds: the physics. This is also possible with Threlte. But here, I need to warn you. At the point of writing this article, the support for physics is still at a very early stage. I…
-

Let’s make some 3D in Svelte: Meshes and more
In the last article, we created a small scene with a cube. But we have only just begun. The world is „enlightened“ by our directional light. However, something is still missing. Where there is light, there is also shadow. Shadows are quite easy to implement. But first, we need to create a floor on which…
-

Let’s make some 3D in Svelte
3D worlds have always some sort of fascination in themself. Today, the creation of such worlds is not a long journey anymore. Nowadays, it’s easier than ever to view 3D worlds in browsers. In this article, I want to take a look at a new library in the Svelte Ecosystem which enables 3D world creation…
-

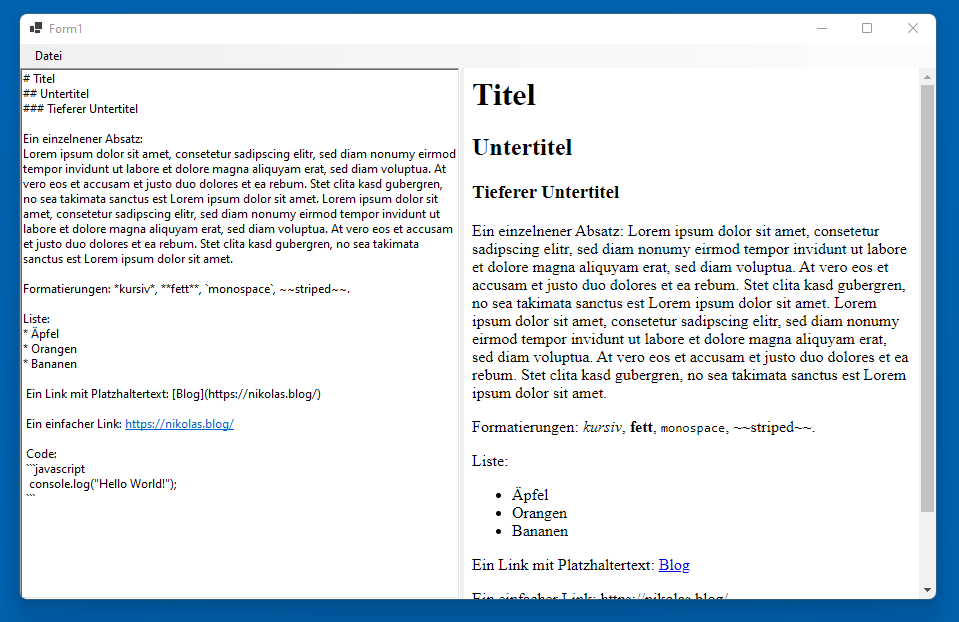
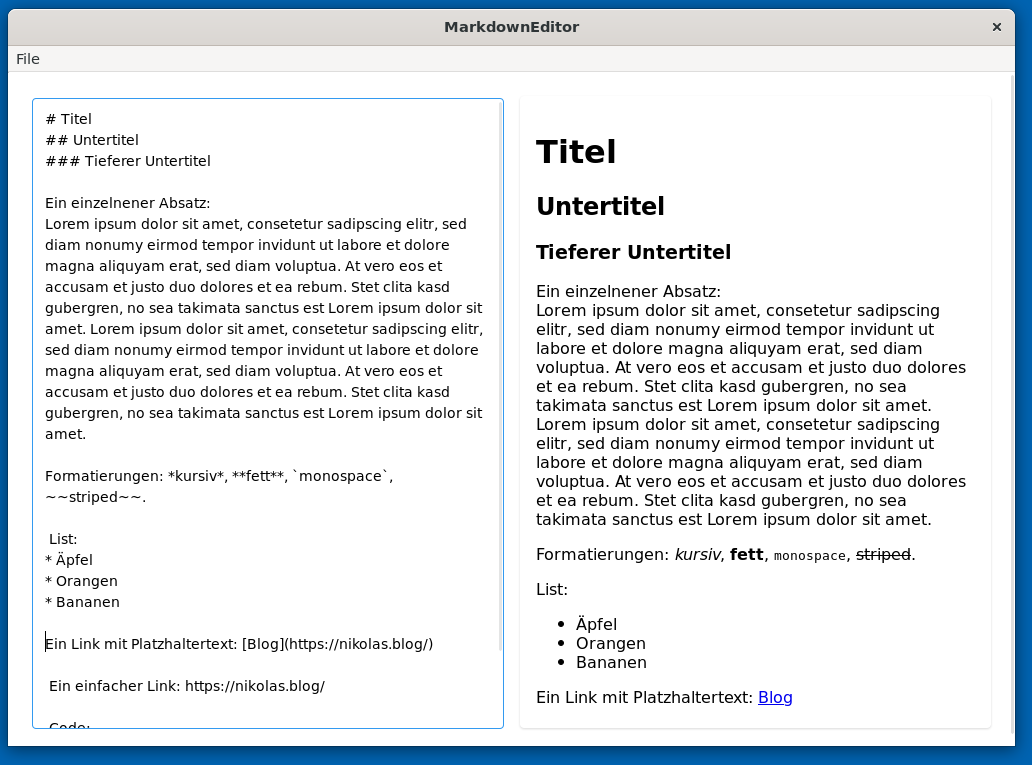
Desktopanwendungen erstellen: Winforms (C# & .Net)
Nachdem wir in den letzten Artikeln der Markdown Desktopanwendungsserie uns mit der Welt von Javascript und ihren Möglichkeiten beschäftigt haben, wird es nun spezieller. Wir schauen uns an, wie wir die Anwendung mithilfe von Winforms, C# und der .Net Plattform auf Windows umsetzen können. Dies ist schon ein drastischer Sprung, wie wir in den folgenden…
-

A Guide for Tauri: Part 2
File menus and more In the last article, we built the frontend part of our application. Now, let’s create the save and open menu. To build a typical GUI menu, we switch to the Rust side of the project. Therefore, we look into the src-tauri/src/main.rs file. This probably looks like the following code snippet in…
-

A Guide for Tauri: Part 1
A retrospection and introduction to JavaScript and Tauri This article is the start of a small series of blog articles. In this series, I would like to take a closer look at desktop application development with Tauri. Applications for the desktops are everywhere in everyday life. However, developing them is sometimes a little trickier than…
-

Desktopanwendungen erstellen: Tauri (Rust)
Nachdem wir die Grundlagen des Editor im letzten Artikel gebaut haben, geht es nun zu den komplexeren Teilen unserer Anwendung: das Laden und Speichern unserer Markdown Dateien. Hier werden wir einen großen Unterschied zu der klassischen Webentwicklung wiederfinden. Auch werden wir die „Eigenheiten“ von Tauri kennenlernen. Davor müssen wir uns aber erste einmal vertraut machen,…
-

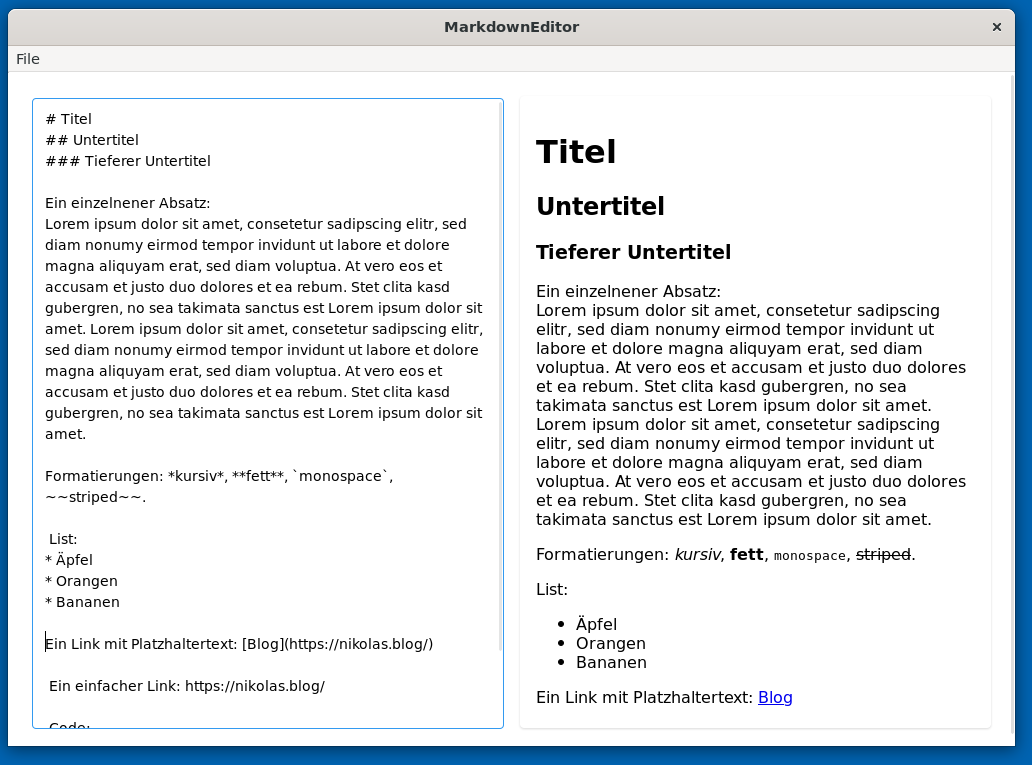
Desktopanwendungen erstellen: Tauri (JavaScript)
Nachdem wir im letzten Artikel einen Blick auf die Geschichte von JavaScript geworfen haben und uns für Tauri entschieden haben, wollen wir nun endlich mit der ersten Anwendung beginnen. Für die Anwendung greife ich auf React zurück. Für das Styling verwende ich das Mantine und als Webpackager vite.Um Tauri auszuführen, muss Rust und Nodejs auf…
-

Tauri Version 1.0 published
The first stabile release of the open source framework Tauri was released two weeks ago. With this framework, developers can create desktop applications for all major operating system by using web technologies. This concept of web technologies for desktop applications is already known from the Electron framework, but has been improved by Tauri. Electron uses…