Nikolas Garske
-

How to use Rust and MQTT in your Next Project
Why do you want to buy an IoT device? In most of the cases, you want to obtain more control over your home. Maybe you just want to monitor things or even control them remotely. Of course, you can rely on the supplied apps of the manufacturers. But as a programmer, this is not your…
-

Tauri’s use of JavaScript and Rust
Tauri is a very interesting framework. On the one hand, it is a framework solving a huge problem in the world of desktop development. It enables cross-platform development without the disadvantages of shipping a separate Chrome browser each single time. This saves resources and reduces the bundle size. On the other hand, it is one…
-

Astro and the island architecture
It’s time again to introduce a new JavaScript framework. Today it is the new Framework Astro which was published in its first full 1.0 release a couple weeks ago. But what makes Astro and it’s „Island Architecture“ so different from its competitors in the endless world of JavaScript frameworks. Let’s take a look. I would…
-

Let’s make some 3D in Svelte: physics and more
In the last article of this small series, we took a look at a very fascinating part of the 3D worlds: the physics. This is also possible with Threlte. But here, I need to warn you. At the point of writing this article, the support for physics is still at a very early stage. I…
-

Let’s make some 3D in Svelte: Meshes and more
In the last article, we created a small scene with a cube. But we have only just begun. The world is „enlightened“ by our directional light. However, something is still missing. Where there is light, there is also shadow. Shadows are quite easy to implement. But first, we need to create a floor on which…
-

Let’s make some 3D in Svelte
3D worlds have always some sort of fascination in themself. Today, the creation of such worlds is not a long journey anymore. Nowadays, it’s easier than ever to view 3D worlds in browsers. In this article, I want to take a look at a new library in the Svelte Ecosystem which enables 3D world creation…
-

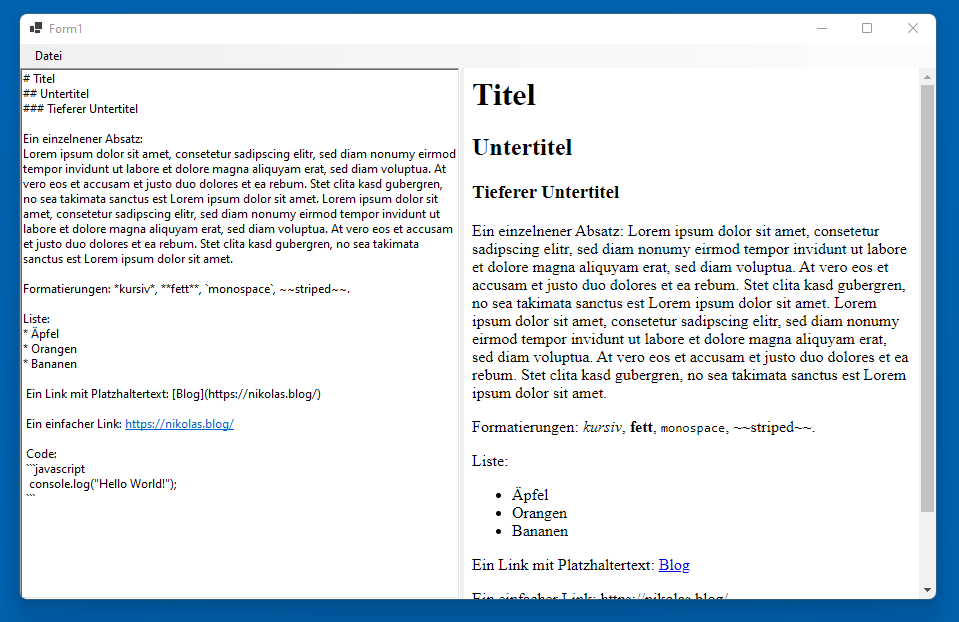
Desktopanwendungen erstellen: Winforms (C# & .Net)
Nachdem wir in den letzten Artikeln der Markdown Desktopanwendungsserie uns mit der Welt von Javascript und ihren Möglichkeiten beschäftigt haben, wird es nun spezieller. Wir schauen uns an, wie wir die Anwendung mithilfe von Winforms, C# und der .Net Plattform auf Windows umsetzen können. Dies ist schon ein drastischer Sprung, wie wir in den folgenden…
-

A Guide for Tauri: Part 2
File menus and more In the last article, we built the frontend part of our application. Now, let’s create the save and open menu. To build a typical GUI menu, we switch to the Rust side of the project. Therefore, we look into the src-tauri/src/main.rs file. This probably looks like the following code snippet in…
-

A Guide for Tauri: Part 1
A retrospection and introduction to JavaScript and Tauri This article is the start of a small series of blog articles. In this series, I would like to take a closer look at desktop application development with Tauri. Applications for the desktops are everywhere in everyday life. However, developing them is sometimes a little trickier than…
-

Fresh – a new Full Stack framework for Deno
A new JavaScript framework was yet again released. This time, it is a little different then the usual story. Fresh is a full stack framework for Deno, along with an interesting architecture and approach. But first, what is even Deno? What is Deno? Deno is a JavaScript runtime. A runtime is a program which on the…